
The Complete Guide to CSS Position - static, relative, absolute, fixed, and sticky | by Ayush Verma | Code Crunch

Pratham on Twitter: "Let's start with understanding what document flow is? 📌 Elements are displayed on the screen as they written in the HTML document Consider the following piece of code: H1,

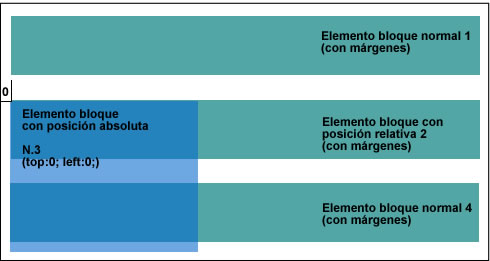
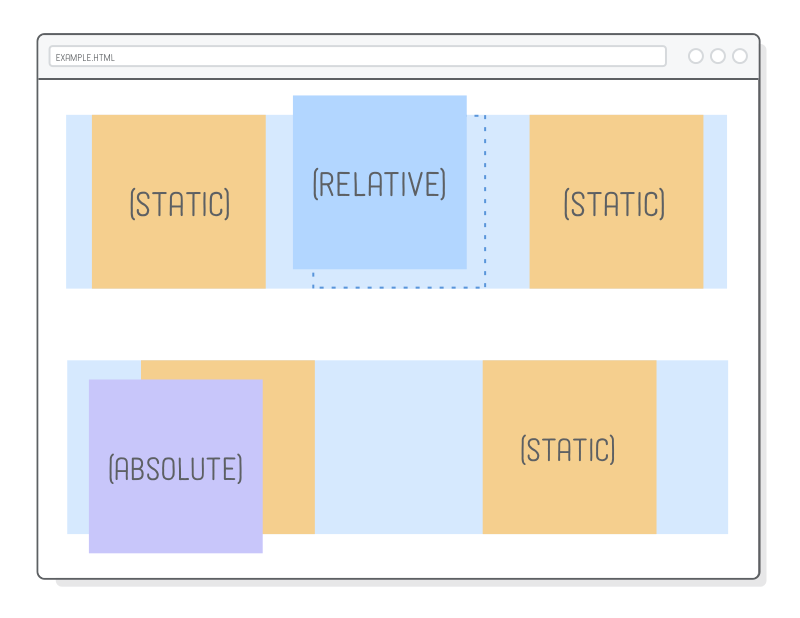
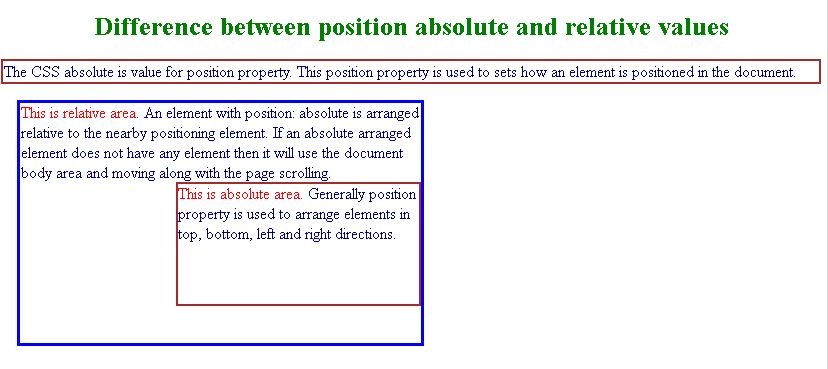
css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow

css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow


















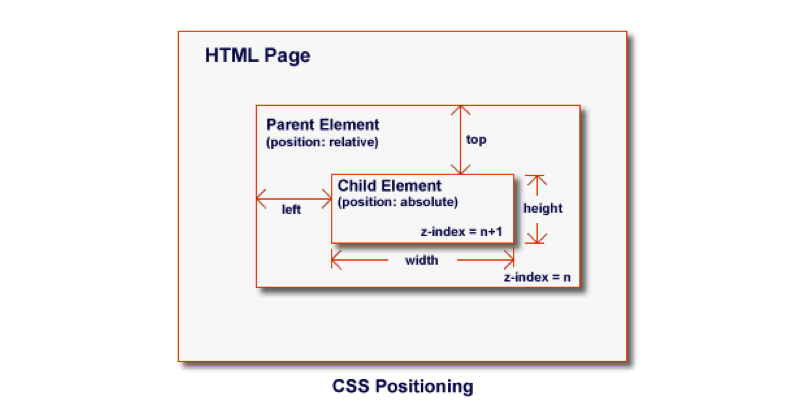
![HTML] How to add elements with absolute position relative to their parent? - Replit HTML] How to add elements with absolute position relative to their parent? - Replit](https://replit.com/cdn-cgi/image/quality=80,metadata=copyright,format=auto/https://storage.googleapis.com/replit/images/1581009946264_d6e7a2f3ede389e778ac04f2d10faff3.png)