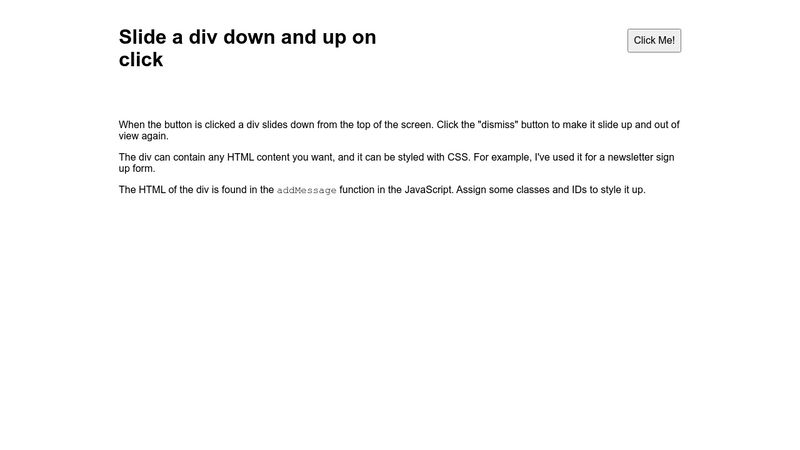
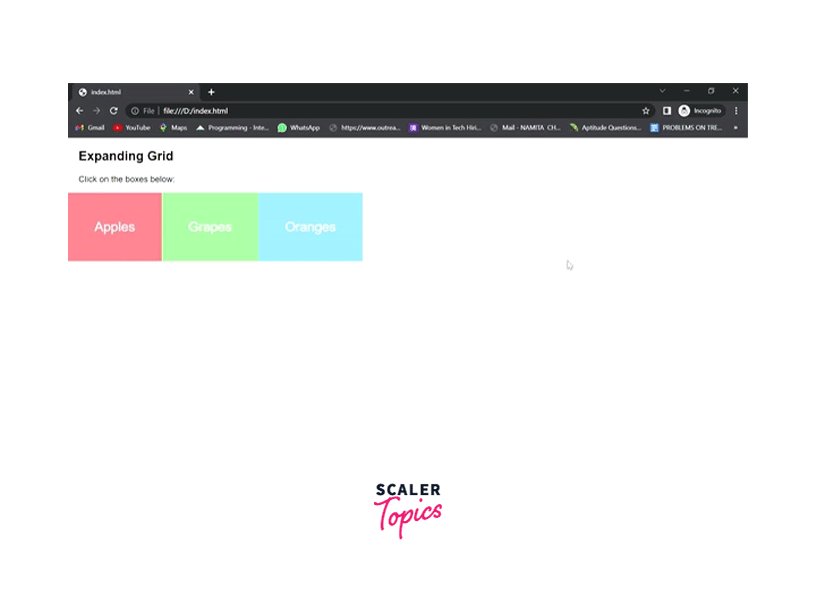
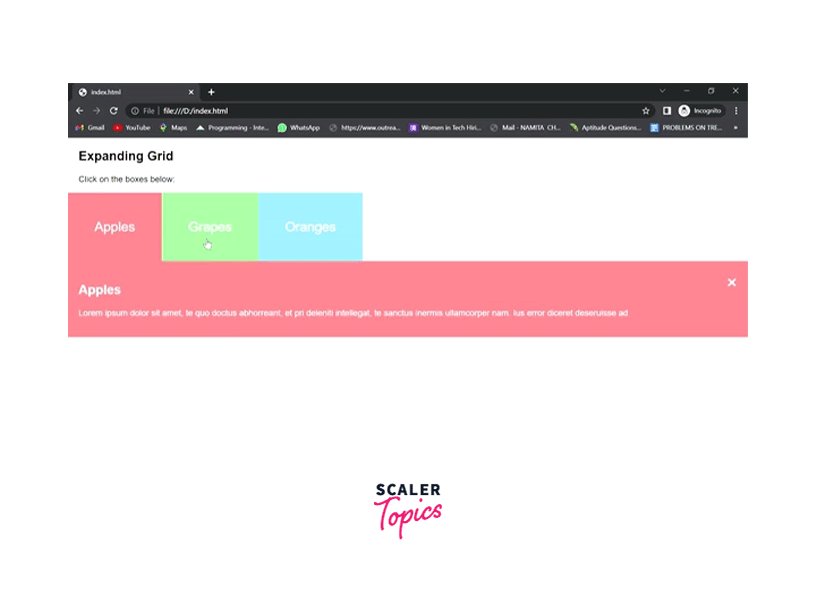
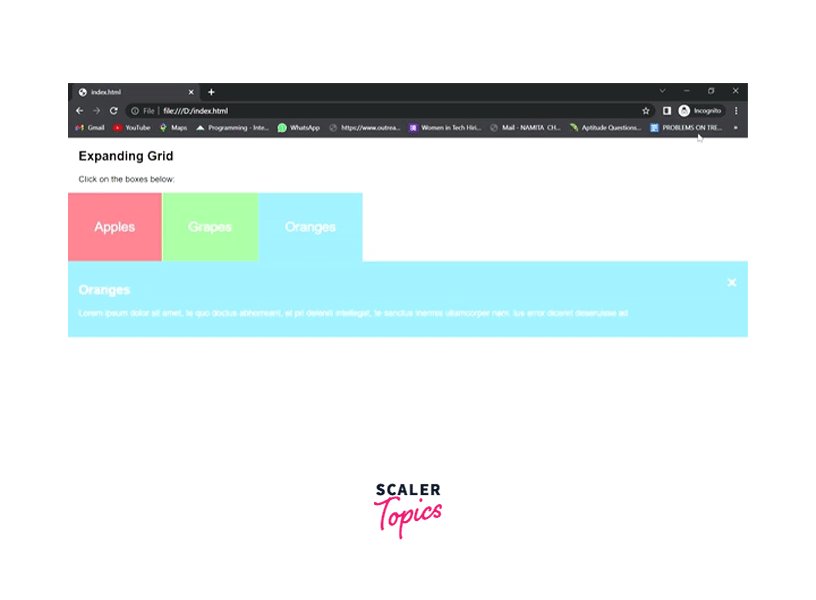
jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk
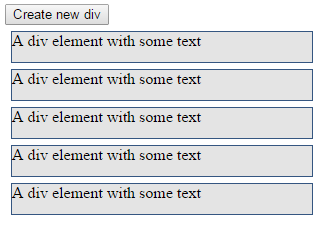
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -

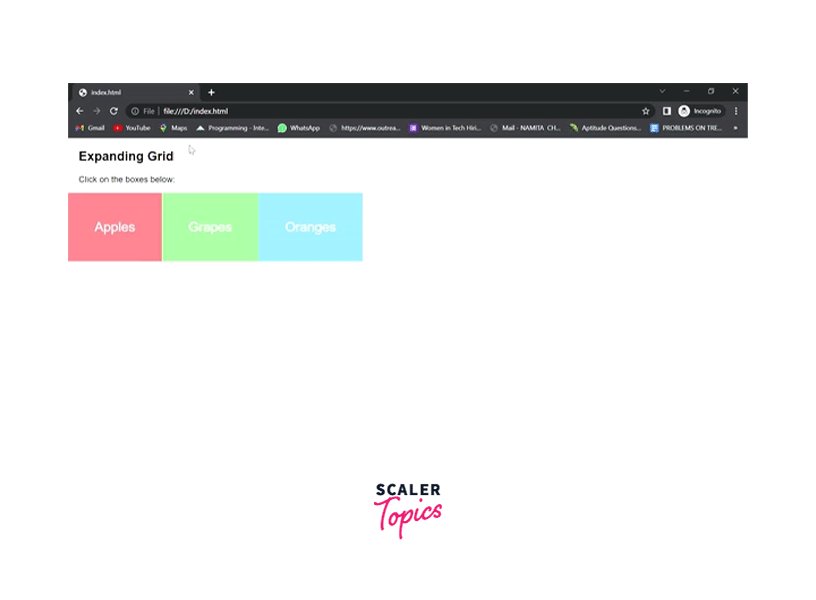
Highlight border on click div CSS || How to show border clicked div using Focus || HTML and CSS - YouTube